Difference between revisions of "TGM :: All Wireframes"
(→newsitems-index) |
(→cities-index) |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 50: | Line 50: | ||
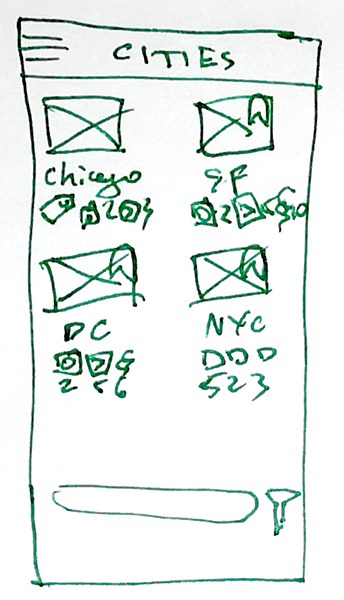
=== cities-index === | === cities-index === | ||
| − | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/17063038/cities-index.jpg | + | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/02/15172157/wireframe-cities-index.jpg |
| + | |||
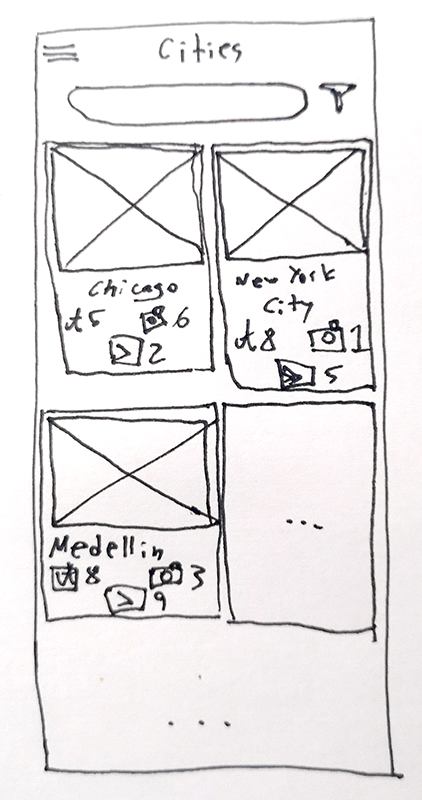
| + | Not used: https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/17063038/cities-index.jpg | ||
Each city has the icon to bookmark/save it, has thumbnail and name, and lists the number of (1) galleries, (2) videos, (3) reports. | Each city has the icon to bookmark/save it, has thumbnail and name, and lists the number of (1) galleries, (2) videos, (3) reports. | ||
| Line 101: | Line 103: | ||
=== newsitems-report === | === newsitems-report === | ||
| + | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/18205309/newsitems-report_800x600.jpg | ||
| + | |||
| + | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/21151200/Cities-Show-3_800x600.jpg | ||
| + | |||
Show title, meta line (date, username), and subtitle which is a 3-line paragraph. | Show title, meta line (date, username), and subtitle which is a 3-line paragraph. | ||
=== partials-share === | === partials-share === | ||
| + | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/17064413/partials-share-1.jpg | ||
| + | |||
Somehow, select from the list of friends, who to share a newsitem with. | Somehow, select from the list of friends, who to share a newsitem with. | ||
| Line 113: | Line 121: | ||
=== reports-show === | === reports-show === | ||
| − | + | See https://piousbox.com/2020/01/ionic-reports-show/ | |
=== sidemenu === | === sidemenu === | ||
| + | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/17064812/sidemenu.jpg | ||
| + | |||
* Homefeed | * Homefeed | ||
* Newsfeed | * Newsfeed | ||
| Line 135: | Line 145: | ||
=== tags-cloud === | === tags-cloud === | ||
This is an inline list of tags for a particular item. Probably makes sense to have it scroll right? Maybe show 5, and a button "show more". Not sure on details of this. | This is an inline list of tags for a particular item. Probably makes sense to have it scroll right? Maybe show 5, and a button "show more". Not sure on details of this. | ||
| + | |||
| + | Tags could be: Salsa & Bachata, Late Bars, Clubs, EDM, Pub Crawl, Art Gallery, Tourist Attractions, BJJ Gyms, Language Cafe, Interesting, Competitive. | ||
=== venues-index (list, map) === | === venues-index (list, map) === | ||
| + | https://s3.amazonaws.com/ish-wp/wp-content/uploads/2020/01/17064930/venues-index-1.jpg | ||
| + | |||
Both a list and a map - user selects how she views them. The map is just a map, a bunch of Ionic work possibly. Dialogs on markers are not yet specified. In a list, an item has: | Both a list and a map - user selects how she views them. The map is just a map, a bunch of Ionic work possibly. Dialogs on markers are not yet specified. In a list, an item has: | ||
* thumbnail, title | * thumbnail, title | ||
Latest revision as of 17:22, 15 February 2020
Models are types of things. Views are panels or parts of panels.
Contents
- 1 Models
- 2 Views
- 2.1 accounts-show
- 2.2 cities-index
- 2.3 cities-show
- 2.4 events-index
- 2.5 events-show
- 2.6 galleries-new
- 2.7 galleries-show
- 2.8 newsitems-index
- 2.9 newsitems-gallery
- 2.10 newsitems-video
- 2.11 newsitems-report
- 2.12 partials-share
- 2.13 partials-galleries-multiupload
- 2.14 reports-new
- 2.15 reports-show
- 2.16 sidemenu
- 2.17 tags-index
- 2.18 tags-cloud
- 2.19 venues-index (list, map)
- 2.20 venues-show
- 2.21 videos-show = newsitem-video
- 2.22 videos-new
Models
- City
- Event
- Venue
- Account
- Gallery
- Video
- Report
Views
- accounts-show
- cities-index
- cities-show
- events-index (calendar, list)
- events-show
- galeries-new
- galleries-show = newsitems-gallery
- newsitems-index = newsfeed
- newsitems-gallery
- newsitems-video
- newsitems-report
- partials-share
- partials-galleries-multiupload
- reports-new
- reports-show
- sidemenu
- tags-index
- tags-cloud
- venues-index (list, map)
- venues-show
- videos-show = newsitem-video
- videos-new
terminology: newsfeed => newsitems terminology: list => index
I like minimal flat design. The separating element is empty space, not card (border+space+shadow).
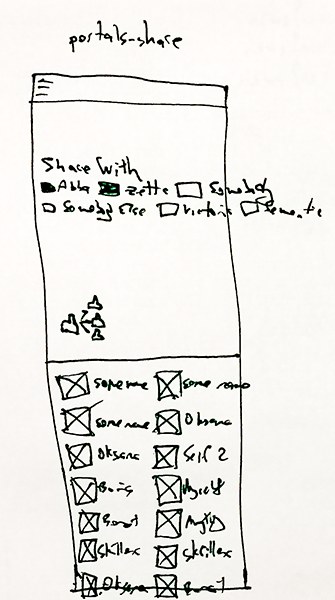
Don't be afraid to use horizontal scroll! Obviously all the panels scroll vertically as expected, but I think multiple things inside a panel can scrol right, either automatically or via swipe. Example: tag cloud isn't limited to 100% width. The partials-share can scroll right, to reveal more friends to select.
accounts-show

- has profile pic, first / last name, email
- has submenu to add gallery, add video, add report
- depending on which submenu item selected, displays galleries-new, videos-new, or reports-new
cities-index

Not used: 
Each city has the icon to bookmark/save it, has thumbnail and name, and lists the number of (1) galleries, (2) videos, (3) reports.
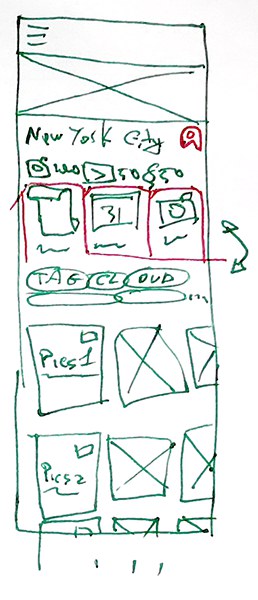
cities-show

- has the hero image
- name of the city
- statistics: number of galleries, videos, reports
- submenu: newsfeed, venues, events. This determines what the rest of the panel displays: the newsfeed, the venues-index, or the events-index.
events-index

Either a list of a calendar. The calendar view is a calendar. In the list view, each item has:
- thumbnail
- title
- meta line: number of people going, date & time, venue link.
events-show
not yet specified
galleries-new

You see that in your account when you select, new gallery. The pieces are:
- Name of the gallery
- partials-share. Which friends are you sharing it with?
- select multiple photos from the phone's gallery - probably some Ionic work to make this happen
- button to Create
The photo gallery upload must allow user to select multiple photos. Pre-processing may be done with image magic (in the background?) before upload.
galleries-show


This is either equivalent to newsitems-gallery, or is a separate page, mockups have already been done for it.
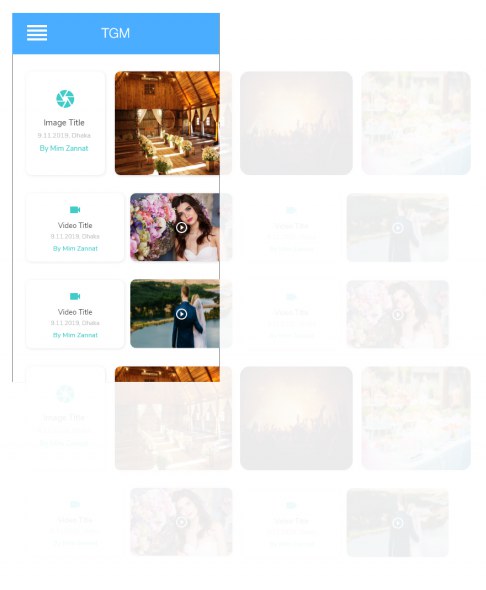
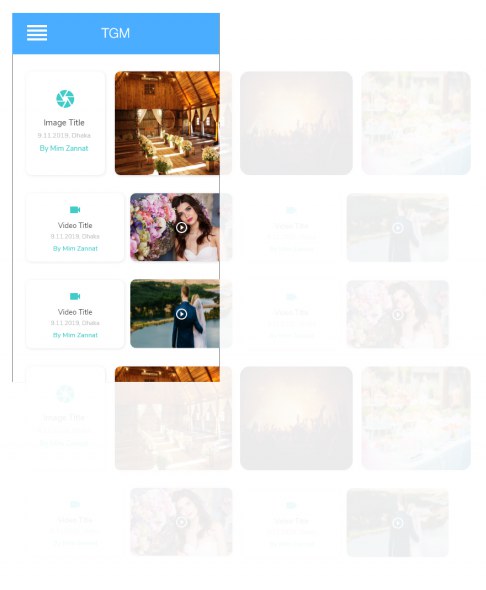
newsitems-index

That's the newsfeed. It consists of items, an item can be one of three types: newsitems-gallery, newsitems-video, or newsitems-report.
newsitems-gallery
It has a card for the title & metaline, and has photos. Scroll right to see more photos.
newsitems-video
No scrolling right, but the video player has the button to go fullscreen - the player takes care of that. The newsitem has title and metaline (date, username)
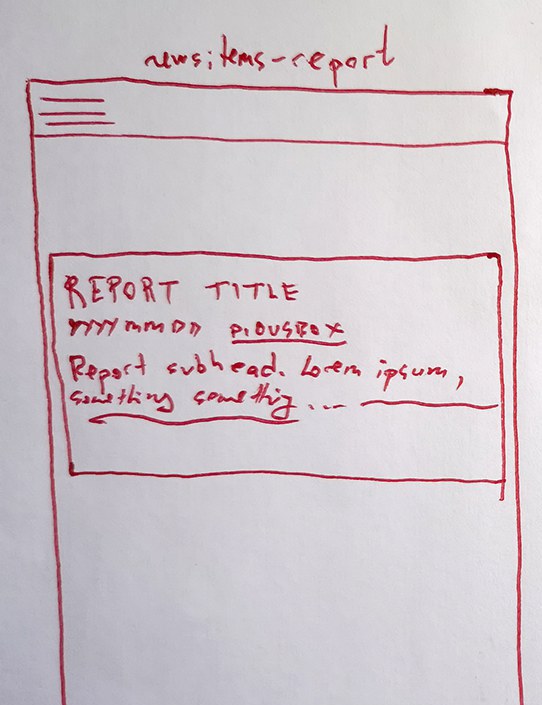
newsitems-report


Show title, meta line (date, username), and subtitle which is a 3-line paragraph.

Somehow, select from the list of friends, who to share a newsitem with.
partials-galleries-multiupload
This might need some in-depth Ionic work. Be able to select multiple; possibly resize photos before uploading, using image magic or something similar.
reports-new
Has inputs for: title, subtitle, and the textarea description. Can be put in a city, can be tagged.
reports-show
See https://piousbox.com/2020/01/ionic-reports-show/

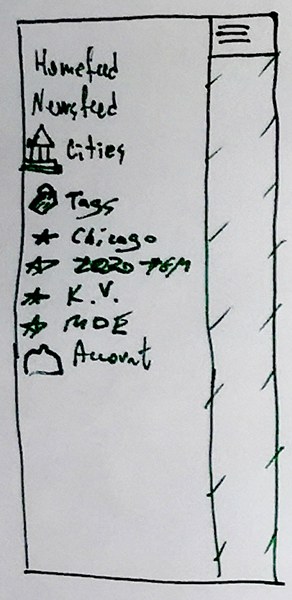
- Homefeed
- Newsfeed
- Cities
- Tags
- <saved-tag-1>
- <saved-tag-2>
- <saved-city-1>
- ...
- Account
When a user clicks the bookmark icon, that tag / city / whatever gets added to his sidemenu.
tags-index
Not yet specified - I'm not sure how that would look. Tags are hierarchical, maybe with a limit of one or two levels of children.
The difference between tags-index and tags-cloud is that the index is a full page, whereas the cloud is embedded inside another panel, such as the tags of a report.
tags-cloud
This is an inline list of tags for a particular item. Probably makes sense to have it scroll right? Maybe show 5, and a button "show more". Not sure on details of this.
Tags could be: Salsa & Bachata, Late Bars, Clubs, EDM, Pub Crawl, Art Gallery, Tourist Attractions, BJJ Gyms, Language Cafe, Interesting, Competitive.
venues-index (list, map)

Both a list and a map - user selects how she views them. The map is just a map, a bunch of Ionic work possibly. Dialogs on markers are not yet specified. In a list, an item has:
- thumbnail, title
- star rating - out of 5 stars.
- stats: number of galleries, videos, reports there
venues-show
Not yet specified
videos-show = newsitem-video
A video has a title and meta line (date, username). An embedded video player, click to play.
videos-new
You see this in your account, when creating a video. Can share with friends via partials-share. Possibly embed ffmpeg for compressing in background before uploading - sounds like some Ionic work. From: https://pietropassarelli.com/ffmpeg-electron.html